در این مقاله سعی داریم به طور کلی به آموزش انیمیشنسازی در CSS بپردازیم. همانطور که میدانید در طراحیهای امروزی استفاده از انیمیشنها در CSSبسیار رایج است و اغلب طراحان دوست دارند از آن استفاده کنند. احتمالا در آیندهای نه چندان دور بیشتر با چنین مواردی برخورد خواهید کرد که افراد مختلف از انیمیشنها در طراحی سایت استفاده میکنند.
در ادامه به طور کلی به مقدمات انیمیشنسازی و البته نحوه پیادهسازی آن در پروژهها میپردازیم. پس با ما همراه باشید.
چرا یادگیری انیمیشنسازی در CSS مهم است؟
برای ایجاد یک انیمیشن در صفحات وب دو راه وجود دارد. یکی استفاده از فایل است. به عنوان مثال معمولا از فایلهای گیف برای ایجاد انیمیشن استفاده میشود. جالب است بدانید که استفاده بیش از حد از فایلهای گیف میتواند ضرر بزرگی را به سایت شما وارد کند. علت اصلی این موضوع حجم بالای این فایلها است.
گوگل بسیار بر روی سرعت لود شدن سایت بسیار حساس است. همین موضوع باعث شده بسیاری از افراد تمایلی به استفاده از فایلهای گیف نداشته باشند. در این شرایط بهترین گزینه این است که تا حد ممکن از فایلهای تصویر و متحرک استفاده نکنیم و بیشتر به سمت کدنویسی برویم.
از این رو بیشتر برنامهنویسان سمت کاربر به استفاده از انیمیشنها در CSS روی آوردهاند. کدنویسی انیمیشنها میتواند تا حد فوقالعاده زیادی به افزایش سرعت سایت کمک کند و البته در اکثر مرورگرها هم پشتیبانی میشود.
شما میتوانید از کدهای جاوا اسکریپت هم برای انیمیشنسازی استفاده کنید. مشکل اصلی استفاده از کدهای جاوا اسکرپیت این است که اگر کاربر استفاده از کدهای جاوا اسکریپت را در مروگر خود مسدود کرده باشد شما نمیتوانید کدهای مربوطه را اجرا کنید و احتمالا سایت شما بسیار بد شکل خواهد شد.
همچنین حجم کدهای جاوا اسکریپت معمولا بالاست و ممکن است صفحات وب شما را بسیار سنگین کند.
با استفاده از انیمیشنسازی در CSS چه المانهایی را میتوان تولید کرد؟
انیمیشنسازی در CSS به عبارتی نامحدود است. نمیتوان برای ان حد و مرزی را تعیین کرد و اساسا میتواند تا بینهایت پیش بروید. به انیمیشن زیر خوب دقت کنید.
این انیمیشن با استفاده از کدهای Html , css تولید شده است. همانطور که میبینید بسیار طبیعی است و به سختی میتوان متوجه تفاوت آن با انیمیشنهای معمولی که با نرمافزارهای دیگر تولید شده است شد. همین موضوع باعث شده که افراد بسیاری به سمت انیمیشنهای تحت وب که با استفاده از CSS تولید شده است روی بیاورند.
شروع آموزش انیمیشنسازی در CSS
بهتر است بدون مقدمهچینی بیشتر به سراغ آموزش انیمیشنسازی در CSS برویم. همانطور که میدانید پیشنیاز این که بتوانید این دوره را بگذرانید این است که با Html ,CSS آشنا باشید. اگر اینطور نیست ابتدا به سراغ این مباحث بروید. برای یادگیری این موارد میتوانید از دوره دیگری که در ادمین سایت تولید شده است استفاده کنید. این دوره از طریق لینک زیر قابل دسترسی است.
دوره آموزش HTML و CSS
اولین مبحث که از انیمیشنسازی دنبال میکنیم مربوط به transform است.
transform
همانطور که میدانید انیمیشنها به دو گروه 2 بعدی و سه بعدی تقسیم میشوند. از خاصیت transform در css هم برای تولید انیمیشنهای دو بعدی و هم برای انیمیشنهای سه بعدی استفاده میشود. با استفاده از این خاصیت میتوانید شکل، مکان یا وضعیت یک عنصر را تغییر دهیم.
به عنوان مثال میتوانید به صورت افق یا عمودی عنصر مورد نظر را تغییر مکان دهیم. اساسا transform به معنی دگرگون کردن است. اگر هیچ مقداری را برای این خاصیت مشخص نکنید به صورت پیشفرض روی حالت none قرار میگیرد.
این خاصیت در کل پراپرتیهای زیر را دریافت میکند:
- ()translatex
- ()translateY
- ()translate
- ()scaley
- ()scalex
- ()scale
- ()skew
- ()skewx
- ()skewy
- ()rotate
- ()matrix
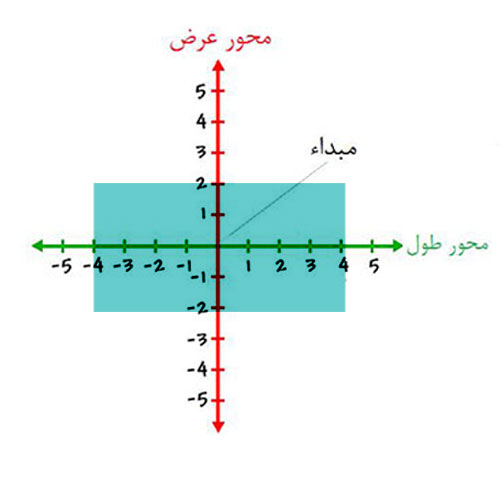
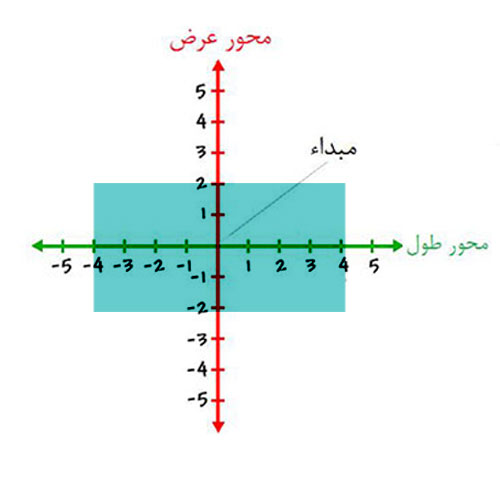
هر کدام از این پراپرتیها ویژگیهای مشخصی را به عناصر میدهند. به محض این که برای عنصری ویژگی transform را تعیین میکنید مبدا مختصات آن از گوشه المان به وسط آن تغییر میکند. یعنی اگر آن را بچرخانید از وسط میچرخد به جای این که از گوشه شروع به چرخیدن کند.
به عنوان مثال یک مستطیل آبی رنگ را در نظر بگیرید. زمانی که به آن transform تعلق بگیرید چنین اتفاقی رخ میدهد.

حال که به درستی این مفهوم را درک کردیم بهتر است که به سراغ پراپرتیهای دیگر transform برویم.
()translatex
همانطور که میدانید محور مختصات دو بخش x , Y دارد. محور x همان محور عمودی است که از چپ تا راست محور کشیده شده است. اگر به سمت راست محور بروید عدد مثبت و اگر به سمت چپ بیایید عدد منفی خواهد بود. برای این که بتوانید در CSS در محور افقی پیمایش کنید از translatex استفاده میشود.
به عنوان مثال قصد داریم زمانی که موس بر روی یک مربع رفت آن عنصر جابجا شود. این کار به راحتی امکانپذیر است و نیاز نیست خیلی به خودتان زحمت بدهید. کافی است ابتدا یک مربع در وسط صفحه ایجاد کنید. با استفاده از کدهای زیر این کار ممکن خواهد بود.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> .box{ width: 50px; height: 50px; margin: auto; background-color: red; } </style> <title>Document</title> </head> <body> <div class="box"></div> </body> </html>
بعد از انجام این مرحله یک مربع ساده در صفحه نمایش داده میشود. این مربع همانند مربع زیر خواهد بود.
این عنصر هیچ واکنش خاصی را از خود نشان نمیدهد. ولی میتوان با استفاده از یک خط کد کاری کرد که این عنصر بتواند کمی از جایش تکان بخورد. کافی است کد زیر را به آن اضافه کنید.
.box:hover{ transform: translatex(20px); }
حال اگر با استفاده از اشارهگر موس بر روی مربع زیر بروید میتوانید ببینید که به اندازه 20 پیکسل به سمت راست حرکت میکند. در صورتی که قصد دارید به سمت چپ حرکت کند از عدد منفی یعنی 20px- استفاده کنید.
()translatey
همانطور که مشخص است این دستور نیز همانند translatex است. با این تفاوت که در این دستور با مقدار دهی میتوانید عنصر را در محور Y حرکت دهید. یعنی با مقدار دهی عنصر مد نظر به سمت بالا و یا پایین حرکت میکند.
به عنوان مثال به کدهای زیر دقت کنید.
<style> .box{ width: 50px; height: 50px; margin: auto; background-color: red; } .box:hover{ transform: translatey(20px); } </style>
بعد از اجرا کردن این کدها مربع مورد نظر ما به سمت پایین حرکت خواهد کرد.
نکته: محور Y به سمت پایین حرکت میکند. پس اگر مقدار منفی به آن بدهید به سمت بالا خواهد رفت. به این نکته توجه ویژهای داشته باشید.
()translate
آخرین شکل از translate ها است به عبارتی از طریق این پراپرتی میتوانید به راحتی دو پراپرتی قبلی را خلاصه کنید و در یک خط بنویسید. طریق استفاده از translate به شکل زیر است.
translate(x,y)
همانطور که پیداست عدد اول عنصر را در محور X و عدد دوم عنصر را در محور Y حرکت میدهد.
به عنوان مثال به کدهای زیر دقت کنید.
<style> .box{ width: 50px; height: 50px; margin: auto; background-color: red; } .box:hover{ transform: translate(-20px , 30px); } </style>
در این کد ما انتظار داریم که مربع مد نظرمان در محور20x پیکسل به سمت چپ و در محور30Y پیکسل به سمت پایین حرکت کند. شما میتوانید نمونه این موضوع را در مربع پایین مشاهده کنید.
همانطور که میبینید این عنصر در جهت دلخواه ما حرکت کرده است.
سخن آخر
ما سعی داریم در ادمین سایت یک دوره آموزشی مناسب برای شما تهیه کنیم تا در آن بتوانید به راحتی انیمیشنسازی در css را به صورت پیشرفته یاد بگیرید. به دلیل طولانی شدن این مقاله سعی داریم در چند بخش به طور کلی به انیمیشنسازی در css بپردازیم پس منتظر مقاله بعدی ما باشید.
شما میتوانید سوالات خودتان را در کامنتها با ما در میان بگذارید. همچنین در صورتی که از این مقاله لذت بردید در بخش نظرات انتقادها و پیشنهادهای خودتان را با ما در میان بگذارید. شاد و موفق و پیروز باشید.
نوشته آموزش انیمیشنسازی در CSS برای مبتدیان اولین بار در ادمین سایت. پدیدار شد.



بدون دیدگاه