مقالات
-

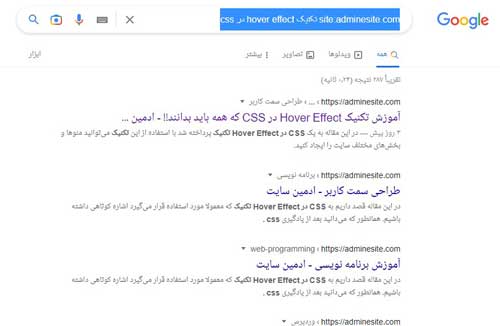
معرفی 8 مورد از ترفندهای جستجو در گوگل به صورت کاربردی
همه ما میدانیم که ترفندهای جستجو در گوگل بیشمار هستند. معمولا افراد حداقل یک بار هم که شده در زندگی…
بیشتر بخوانید » -

چطور مهارت فرانتاند خودمان را تا سطح ممکن افزایش دهیم؟
با توجه به رشد هر روزه تکنولوژی و اضافه شدن مهارتهای مختلف مانند مهارت فرانتاند همه دوست دارند که حداقل…
بیشتر بخوانید » -

آموزش ساخت افکت انیمیشن برای متن در CSS به صورت حرفهای
در این مقاله سعی داریم به طور کلی به نحوه ساخت افکت انیمیشن برای متن در CSS بپردازیم. همانطور که…
بیشتر بخوانید » -

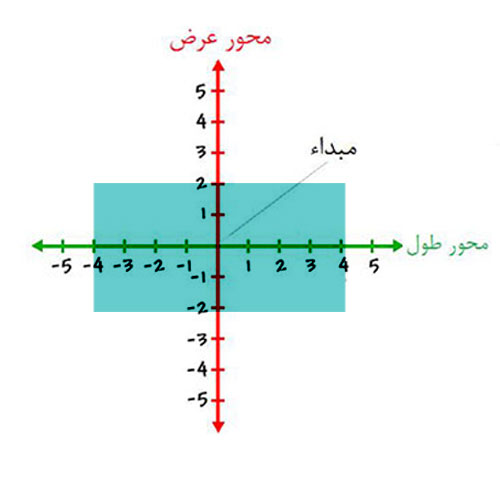
آموزش انیمیشنسازی در CSS برای مبتدیان
در این مقاله سعی داریم به طور کلی به آموزش انیمیشنسازی در CSS بپردازیم. همانطور که میدانید در طراحیهای امروزی…
بیشتر بخوانید »