آموزش انیمیشنسازی با css جلسه سوم | آموزش کار با Rotate در css

در دو قسمت گذشته از آموزش انمیشنسازی در CSS به طور کلی به مقادیر scale و translate اشاره کردیم. پراپرتی transform مقادیر دیگری را نیز دریافت میکند. یکی از آنها rotate است. در این جلسه میخواهیم به آموزش کار با Rotate در css بپردازیم.
از این مقدار همانطور که از نام آن مشخص است برای چرخش عناصر در صفحات وب استفاده میشود. به عبارتی شما میتوانید هر چقدر که دوست داشتید عناصر مختلف صفحه را به چرخش در بیاورید. اگر به این مبحث علاقهمند هستید با ما همراه باشید.
از rotate در چه مواردی استفاده میشود؟
زمانی که قصد دارید یک عنصر را به چرخش در بیاورید از این خاصیت استفاده میکنید. در حقیقت در بعضی از موارد است که عنصر مد نظر باید در یک زاویه خاصی قرار بگیرد. در این حالت Rotate را با زاویه خاص مقدار دهی میکنیم تا به شکل مد نظر خودمان برسیم. انجام این کار بسیار ساده است که در بخشهای دیگر به آن میپردازیم.
همچنین شاید بخواهیم عنصر مد نظر را به تعداد مشخصی بچرخانیم. برای این کار نیز از همین پراپرتی استفاده میشود. در بخشهای بعدی از مقاله آموزش کار با Rotate در css به همین موضوع میپردازیم.
پیشنهادی: آموزش انیمیشنسازی در CSS جلسه اول
آموزش کار با Rotate در css
همانطور که گفته شد برای این که بتوانیم یک عنصر را در صفحه به چرخش دربیاوریم. به عبارتی عنصر مد نظر میتواند با توجه به زاویهای که شما به آن دادهاید تغییر جهت دهد و به شکل مورد نظر در بیاید. انجام این کار بسیار ساده است و هر کسی میتواند به آن مسلط شود.
زمانی که شما به عنصر مد نظر عددی مثبت میدهید المان مورد نظر در جهت گردش عقربههای ساعت حرکت میکند. این در حالی است که با دادن عدد منفی میتوانید برعکس جهت عقربههای ساعت المان مد نظر را بچرخانید. انجام این کار بسیار ساده است شما میتوانید یک نمونه را در کد زیر ببینید.
transform: rotate(-40deg);
در کد بالا مشاهده میکنید که عدد 40 درجه به صورت منفی داده شده است. منظور از deg همان درجه است. همانطور که گفته شد در صورتی که عدد منفی بدهید خلاف جهت عقربههای ساعت حرکت میکند. شما میتوانید نمونه پیادهسازی شده کدهای بالا را مشاهده کنید.
در صورتی که موس را بر روی المان قرمز رنگ در بالای همین صفحه ببرید مشاهده میکنید که در خلاف عقربههای ساعت شروع به چرخش میکند. انجام این کار بسیار ساده است. در صورتی که شما عددی بیشتر از 360 به المان اعمال کنید به عنوان مثال 720، عنصر مد نظر دو دور کامل در جهت عقربههای ساعت میچرخد.
به المان زیر ما همین مقادیر را اعمال کردهایم.

البته در مربع بالا ما یک transition هم اعمال کردهایم که سه ثانیه طول میکشد. این کار باعث میشود که مربع با سرعت آهستهتری به گردش در بیاید و ما بهتر متوجه شویم چه اتفاقی در حال رخ دادن است. این کار بسیار کمک میکند که یک سری المانهای زیباتری را تولید کنید و به اصطلاح به صفحه خودتان جان ببخشید.
rotateY
با مقدار دهی به این دستور شما میتوانید عنصر مد نظر خودتان را در جهت محور x در ریاضی حرکت دهید. به عبارتی محور Y شما ثابت خواهد بود و امان تنها در جهت محور x حرکت میکند. این کار میتواند در طراحیهای مختلف تا حد ممکن به شما کمک کند. همچنین شما میتوانید به راحتی از طریق مقداردهی این دستور المان مد نظر را حرکت دهید.
نمونه این کار را در مربع زیر مشاهده میکنید.

انجام این کار بسیار ساده است و کدهایی که نیاز است وارد کنید به شکل زیر هستند.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> .con-box{ display: flex; flex-direction: row; flex-wrap: nowrap; justify-content: center; align-items: center; } .box{ display: flex; align-items:center; justify-content: center; width: 200px; height: 200px; margin: 50px; color: antiquewhite; box-sizing: border-box; font-size: 30px; background-color: red; transition: all 3s ease-in; } .box2:hover{ transform: rotatey(2000deg); } </style> <title>Document</title> </head> <body> <div class="con-box"> <div class="box box2">box</div> </div> </body> </html>
rotatex
این دستور نقطه مقابل دستور پیشین است. به عبارتی این دستور محور x را ثابت میکند و المان مد نظر شروع به چرخش خواهد کرد. همانند دستور گذشته شما میتوانید به این المان نیز مقادیر منفی و یا مثبت را به راحتی اعمال کنید. انجام این کار بسیار ساده است. نمونه استفاده از این دستور در مربع زیر موجود است.

یک تمرین جذاب
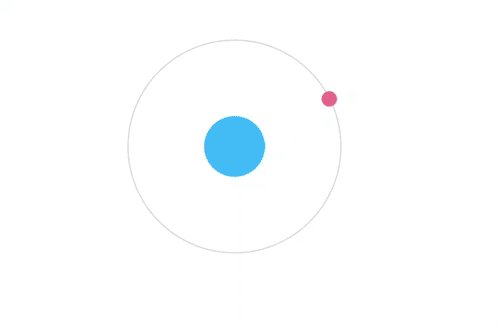
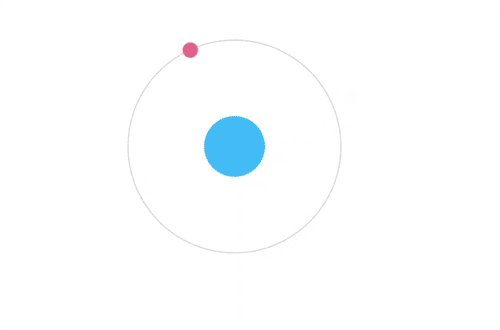
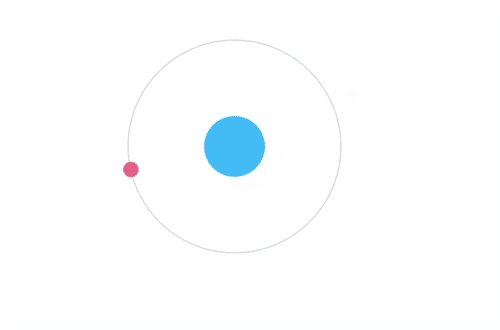
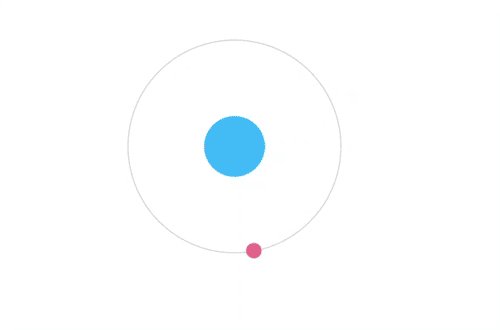
تا این بخش از سری مقالات انیمیشنسازی با استفاده از CSS سعی کردیم به دستورات اساسی بپردازیم. در این قسمت به طور کلی یک پروژه تمرینی بسیار کوچک را ایجاد میکنیم که با استفاده از آن میتوانید به راحتی اقدام به تولید یک انیمیشن بسیار زیبا کنید. این انیمیشن بسیار جذاب خواهد بود پس در ادامه با ما همراه باشید.

برای ساخت چنین انیمیشنی کافی است کدهای زیر را در پروژه خودتان بنویسید و اجرا کنید.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> * { padding: 0; margin: 0; } body { width: 100vw; height: 100vh; display: flex; flex-direction: column; justify-content: center; align-items: center; } .proton { width: 80px; height: 80px; background-color: deepskyblue; border-radius: 50%; position: relative; } .electron { width: 100%; height: 100%; /* background-color: black; */ position: absolute; animation: rotation 3s infinite linear; border-radius: 50%; padding: 100px; border: 1px solid silver; left: 50%; top: 50%; transform: translate(-50%, -50%); } .electron::before { content: ""; width: 20px; height: 20px; background-color: deeppink; position: absolute; left: -20px; top: -20px; border-radius: 50%; margin: 51px; } @keyframes rotation { 0% { transform: translate(-50%, -50%) rotate(-360deg); } } </style> <title>Document</title> </head> <body> <div class="proton"> <div class="electron"></div> </div> </body> </html>
درست است که یک سری از موارد استفاده شده در این تمرینه گفته نشده است ولی میتواند برایتان بسیار مفید باشد که با چنین مواردی به خوبی آشنایی داشته باشید. این مورد را به عنوان یک تمرین در نظر بگیرید. موارد گفته شده را در اینترنت جستجو کنید و ببینید دقیقا چه کاری را انجام میدهند. برای این کار میتوانید به سایت W3schools نیز مراجعه کنید.
پیشنهادی: آموزش انیمیشنسازی در CSS قسمت دوم
سخن آخر
در این مقاله سعی شد به طور کلی به آموزش کار با Rotate در css پرداخته شود. استفاده از این خاصیت در CSS بسیار ساده و راحت است و همه میتوانند از آن استفاده کنند. شما نیز میتوانید به راحتی از طریق انیمیشنسازی در CSS پروژههای زیبا و جذابی را تولید کنید. این کار بسیار ساده است تنها کافیست بخواهید.
در صورتی که از مطالعه این مقاله لذت بردید در بخش نظرات انتقادها و پیشنهادهای خودتان را با ما در میان بگذارید. شاد و موفق و پیروز باشید.
نوشته آموزش انیمیشنسازی با css جلسه سوم | آموزش کار با Rotate در css اولین بار در ادمین سایت. پدیدار شد.



