آموزش تکنیک Hover Effect در CSS که همه باید بدانند!!

در این مقاله قصد داریم به تکنیک Hover Effect در CSS که معمولا مورد استفاده قرار میگیرد اشاره کوتاهی داشته باشیم. همانطور که میدانید بعد از یادگیری css داشتن تمرین مهمترین بخش است. بهتر است یک سری تکنیکها را در این زبان تمرین کنیم.
تمرینهای مختلفی وجود دارد که میتوانید با ایجاد آنها به یادگیری بپردازید. تمرینی که در این مقاله گفته میشود نیز بسیار برای کسانی که به تازگی فرانتاند را شروع کردهاند مناسب است. اگر شما هم دوست دارید به این تکنیک مسلط شوید در ادامه با ما همراه باشید.
تکنیک Hover Effect در CSS مناسب چه کسانی است؟
همانطور که کمی قبلتر نیز گفته شد این مقاله برای کسانی مناسب است که به تازگی یادگیری CSS را شروع کردهاند و دوست دارند با تمرین کردن بیشتر، مهارت خودشان را تا حد لازم افزایش دهند. از این شکل از Hover برای منو سایتها و همچنین گزینههایی که در طراحی وجود دارند استفاده کنید.
معمولا زمانی که افراد با مباحث پایهای در HTML , CSS آشنا میشوند نمیتوانند به خوبی چنین پروژههایی را ایجاد کنند. در حقیقت مشکل این نیست که آنها به لحاظ مباحث پایهای با کدنویسی در HTML , CSS آشنا نیستند بلکه مشکل اینجاست که این افراد با نحوه ایجاد المانهای مختلف صفحه آشنایی ندارند.
همین موضوع باعث میشود بسیاری بعد از یادگیری مباحث پایهای دلسرد شده و از برنامهنویسی و طراحی وب منصرف شوند. اما صبر کنید ما در این مقاله یک المان عالی از صفحه که بسیار هم پرکاربرد هست را به شما آموزش میدهیم تا از آن استفاده کنید.
مراحل Hover Effect حرفهای در CSS
مرحله اول
در مرحله اول شما باید کدهای HTML مورد نیاز را ایجاد کنید. یک فایل با نام Index.html ایجاد کنید و سپس در یک ادیتور مانند vscode کدهای زیر را درون فایل بریزید. اگر دوست ندارید نرمافزارهای ادیت کد را بر روی سیستم خودتان نصب کنید هیچ اشکالی ندارد ولی بالاخره شما نیازمند به یک محیط توسعه هستید.
برای این کار شما میتوانید از نرمافزارهایی مانند Sublimetext، VScode و … استفاده کنید. استفاده از هر کدام از این نرمافزارها مزایا و معایب خود را دارد. شما میتوانید از کدهای زیر برای انجام این مرحله استفاده کنید.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Adminesite.com</title> </head> <body> </body> </html>
مرحله دوم
حال باید کدهای Html را ایجاد کنیم که در صفحه ما به نمایش در میآید. ما قصد داریم دو آیتم را به نمایش بگذاریم پس در قسمت body کدهای زیر را قرار میدهیم.
<div class="container"> <h2>first</h2> <h2>seccond</h2> </div>
این کدها یک المان در صفحه ایجاد میکند که در خود دو تگ H2 دارد. خروجی این دو کد به شکل زیر خواهد بود.

حال نوبت کدهای css رسیده است این کدها را در مرحله بعدی وارد میکنیم.
مرحله سوم
حال برای نوشتن کدهای css یک فایل در همان دایرکتوری که فایل Index.html را ایجاد کردهاید با نام Style.css ایجاد کنید. هر کد css که در این فایل بنویسید بر رو فایل اصلی تاثیرگذار خواهد بود. کدهای زیر را وارد کنید.
.container{ display: flex; flex-direction: column; align-items: center; width: 250px; }
کدهای بالا در حقیقت یک عرض 250 پیکسلی میدهد و همه محتویات container را به اصطلاح وسطچین میکند.
مرحله چهارم
حال به کدهایی برای استایلدهی به تگ H2 نیاز داریم. این کدها به شرح زیر هستند.
.container h2{ font-size: 2.3rem; color: black; position: relative; }
مرحله پنجم
حال نوبت به کدهای اصلی برای تکنیک Hover Effect در CSS فرارسیده است. این کدها به صورت یک جا در بخش نیز موجود است و میتوانید از آنها استفاده کنید.
h2::after{ position: absolute; content: ""; width: 0%; height: 4px; background-color: blue; left: 50%; bottom: -10px; transition: all 0.3s ease-in-out; } h2:hover{ cursor: pointer; } h2:hover::after{ cursor: pointer; width: 100%; left: 00; }
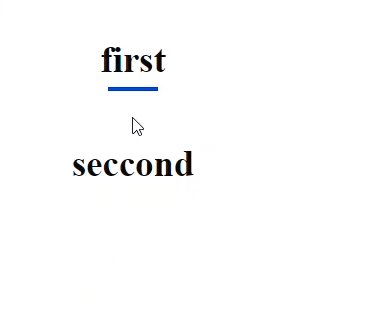
در کدهای بالا با استفاده از after بعد از hover شدن عنصر یک خط کوچک ایجاد میشود که با استفاده از transition زمان ایجاد شدن آن به تعویق افتاده است و از داخل به خارج ایجاد میشود.

در گیف بالا کاملا خروجی کار مشخص است. شما میتوانید با استفاده از این تکنیک صفحات وب بسیار زیبایی را تولید کنید.
چطور html , css را به خوبی یاد بگیریم؟
یادگیری Html و css بسیار آسان است ولی باید یک دوره خوب را تهیه کنید تا به راحتی برای یادگیری آماده شوید. دورههای آموزشی متعددی در اینترنت وجود دارند که میتوان از آنها استفاده کرد. ما در نیز در ادمین سایت یک دوره آموزشی کامل و جامع را تهیه کردهایم که با استفاده از آن میتوانید به راحتی به این دو زبان مسلط شوید.
بعد از تهیه این دوره به دیگر دورهها هیچ نیازی نخواهید داشت. برای خرید این دوره میتوانید از طریق لینک زیر اقدام کنید.
دوره آموزش html , css
سخن آخر
در این مقاله سعی شد به یک تکنیک Hover Effect در CSS پرداخته شود. همانطور که میدانید اگر در ابتدای راه هستید بهتر است که از تمرینهای مختلفی برای افزایش سطح مهارت خودتان استفاده کنید. برای این کار نمونههای متعددی در سطح اینترنت وجود دارد که میتوانید از آنها استفاده کنید. پس چرا از همین مورد که در این مقاله گفته شده است استفاده نمیکنید.
لطفا نظر خودتان و همچنین انتقادها و پیشنهادها را با ما در بخش نظرات در میان بگذارید. شاد و موفق و پیروز باشید.
نوشته آموزش تکنیک Hover Effect در CSS که همه باید بدانند!! اولین بار در ادمین سایت. پدیدار شد.



